Bootstrap Registration and Login System - Front End
As everyone knows, Bootstrap is a very popular framework for CSS. It is improving day by day and recently, Beta version of Bootstrap V4 has been released. Here I'm going to use Bootstrap V3.3.7 for this tutorial. Registration and login system is an essential part of any web site. It caan be nicely designed with the help of Bootstrap. Additionally I will use Font Awesome Icons for styling.
- First you need to download Bootstrap. Visit here to download it.
- Extract the zip file. Take a copy of the 3 folders called css, js and fonts.
- Then create your project folder and paste the copied 3 folders extracted from Bootstrap zip file, in the project folder.
- Font Awesome is not necessary to use Bootstrap. But here you want it. Go to the web site and download it also. Visit here to download. Extract the zip file and move the folder to your project folder. Later include the path for font-awesome CSS file in the head section of the files that you use the icons. Use the link tag in HTML to link the file. Now folder structure of your project should be like this.
- Now you can create your index.html file and start coding. Your file can be either HTML or PHP. If you wish to code back-end later, create index.php file. Usually this index page is the page loading by default, when we launch a web project. So I include the Login in it.
- Then go to Bootstrap web site and search for Basic Template. Then copy the code of that template. This is the link for the template => Bootstrap Basic Template
- You need to include the correct path for your bootstrap css and js files. Here, the paths for css and js are same as they are in the basic template code.
- Here I have created a CSS file called custom.css and moved it into the CSS folder. This is the file that contains the styles made by me for the parts in the files. You need to link it also using the same linking method.
- Now the folder and file structure...(If you are using images, create a folder to include images.)
Start your coding!
register.php
https://github.com/SalithaUCSC/Bootstrap-Login-and-Registration/blob/master/register.php
custom.css
https://github.com/SalithaUCSC/Bootstrap-Login-and-Registration/blob/master/css/custom.css
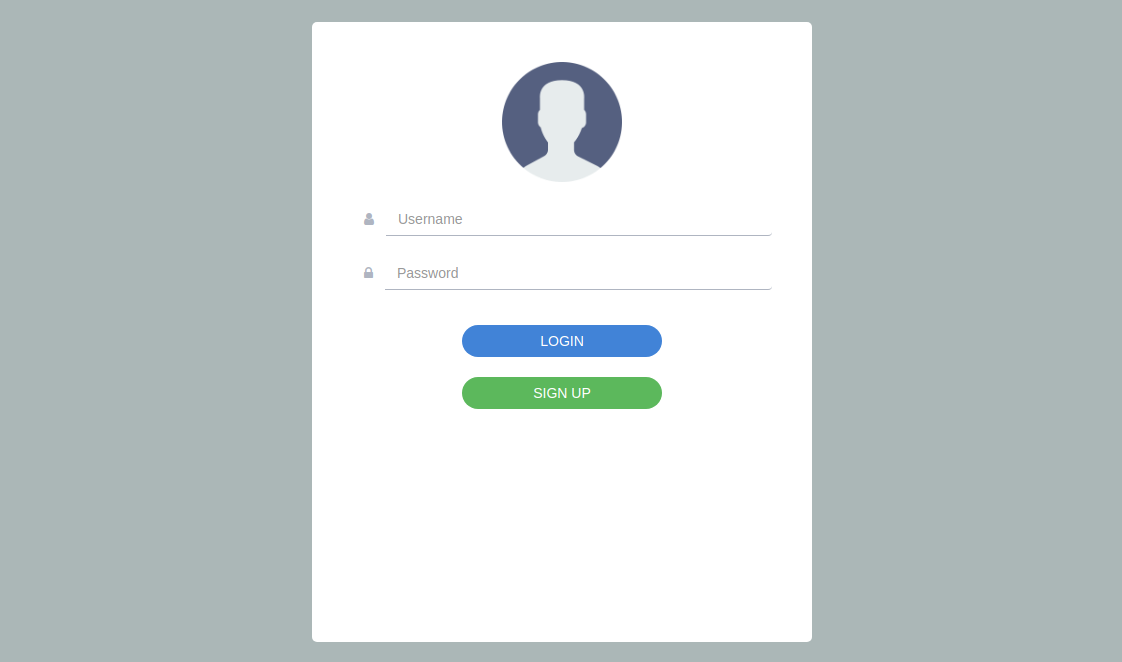
Output:

https://github.com/SalithaUCSC/Bootstrap-Login-and-Registration/blob/master/register.php
custom.css
https://github.com/SalithaUCSC/Bootstrap-Login-and-Registration/blob/master/css/custom.css
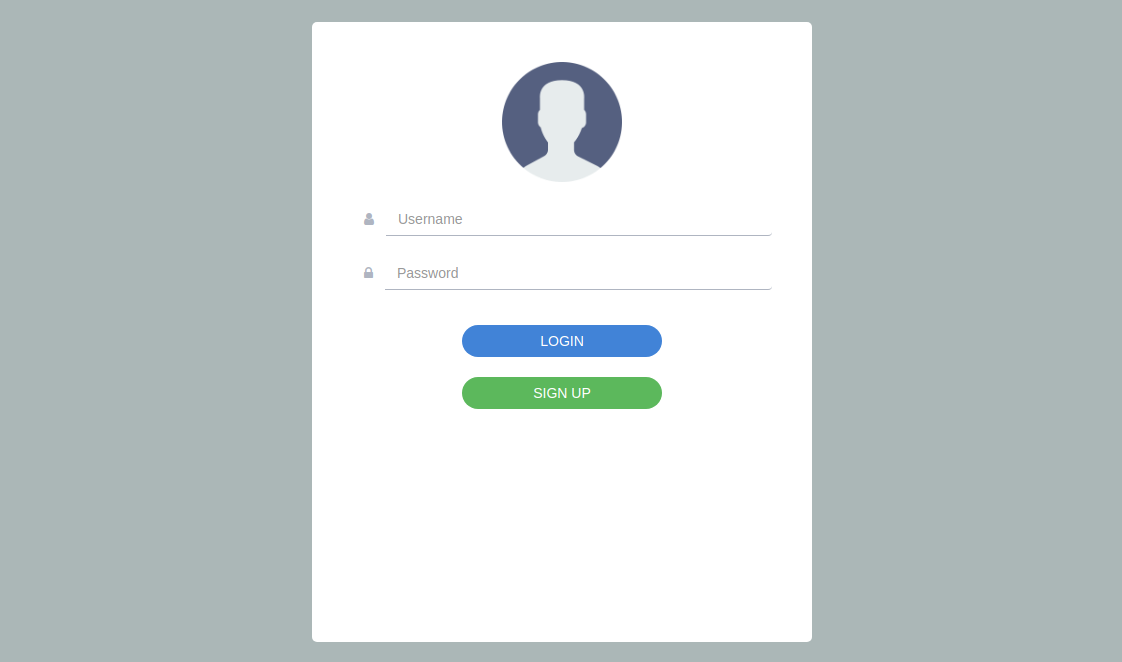
Output:

- The source code for this tutorial is already uploaded to GitHub. You can download it.
Link for GitHub Repository :











10 Comments
Thanks for the guide!
ReplyDeleteVery informative
Melbourne Web Developer
Thank you for the feedback Jon!
DeleteI was very pleased to find this site.I want to thank you for this great content!! I enjoyed every little bit of it and I have you bookmarked to check out new stuff you post.
ReplyDeleteBest web designing institute in chennai
Best web designing course in chennai
Thanx Sherin! Such an encouragement! I missed to reply you soon..sorry for the delay..Keep reading my blogs :D
DeleteIt is nice blog Thank you porovide important information and i am searching for same information to save my time Ruby on Rails Online Training Hyderabad
ReplyDeleteThanx again Teju! :D
Deletekeep in touch..will share more :D
ReplyDeleteThanks Jegan! That's a courageous feedback :D
ReplyDeletehello, Very nice and useful article...
ReplyDeleteBootstrap Crash Course
This looks like a helpful and well-structured guide on creating login/registration systems with Bootstrap.
ReplyDelete